
How to install slider plugin in wordpress
September 20, 2018
How to reply to a comment edit a comment
September 20, 2018How to add favicon in wordpress
How to add favicon in wordpress?
Do you know what favicon is? Why it is used and where it is used? How to add it in wordpress? Do you want to know? Ok! Let me tell you, a favicon is a tiny icon which is present next to the page title on the browser tab. See here,

Favicon is important because it helps you to recognize the particular tab in a browser full of tabs, it helps you to expand your site branding and your site will look incomplete without favicon.
Many designers and developers don’t add favicon; they leave the one that their webhost provides, see here,]

Methods to create favicon:
- The favicon size should be 16×16 pixels; it must use an icon (.ico) file format.
- Then go to cc to convert your image to .ico format.
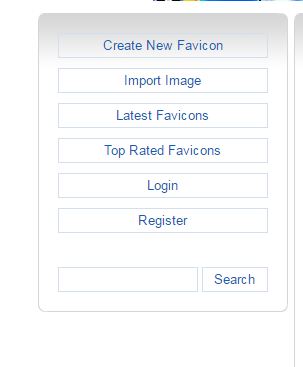
- Click on import image button to upload your original image

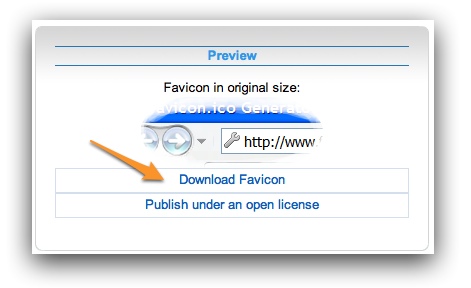
- Now you will see the icon preview, you will see a download favicon button and you can click it to download the converted icon

- Now save the favicon within your site.
Methods to add favicon in wordpress:
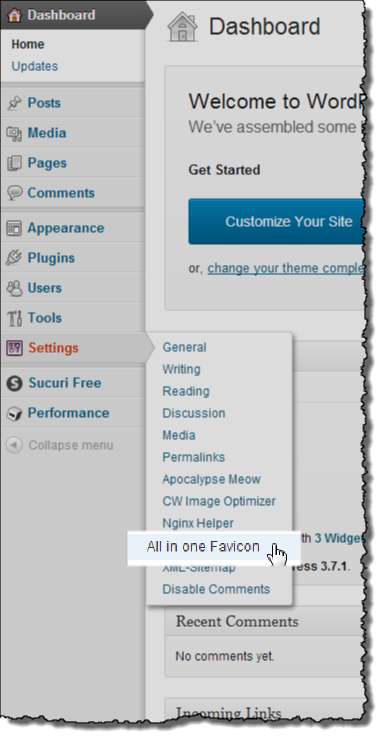
Login to wordpress admin panel and go to pluginsà add new and then search a plugin called all in one favicon and install it.

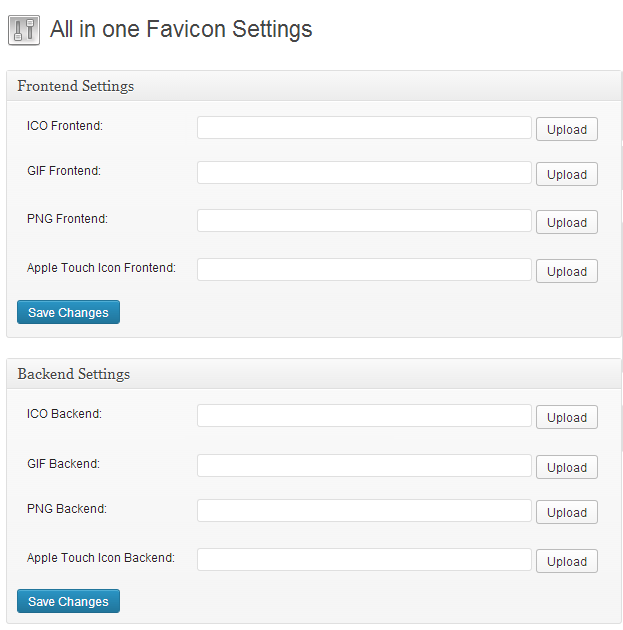
Now go to all in one setting and then upload the favicon to frontend setting and backend setting of your website and then click on save changes button.

Now the favicon will be displayed in all the pages of your website.
That’s it…